The "user experience" is an overwhelmingly broad concept, an umbrella term that includes every way a user interacts with your platform. But despite its massive breadth and depth, UX design can essentially be deconstructed to one, cardinal rule: design for the user.
This cornerstone commandment seems simple enough, but becomes significantly more complex when we recognize that the word "user" is also a broad, almost vague term. Users differ by the nature of the platform they’re interfacing with, and their own goals and objectives.
This is what complicates that fundamental rule of UX design: how can you know what the users want, when they’re all so inherently different?
The answer lies in what is arguably the most important component of any UX design process: usability testing.

The only way to know what a user will accept, reject, enjoy, or despise, is to go right to the source. You need to conduct user tests employing a range of methodologies. You need to carefully observe how they interact with your platform. Sometimes you need to straight-up ask: Do you like this? What did you think?
Sure, great UX design agencies with years of experience have a solid idea of what practices or techniques will generally work, and which won’t. But these companies still conduct rigorous usability testing: they understand it is the only way to truly validate their design choices.
That’s why usability testing is so crucial when crafting a user experience of any kind. But of all the different UX design applications, none requires more user testing than e-commerce sites.
E-commerce and usability testing
Usability tests absolutely must occur when designing an e-commerce site because, in short, online shoppers are incredibly fickle. All online retailers recognize the importance of conversion, and many know that it’s no easy task—the conversion rate for most sites is a mere 2%.
In fact, the difficulty of conversion in e-commerce is so well-documented that it’s given rise to a term describing it: shopping cart abandonment. A well-researched phenomenon, shopping cart abandonment is a customer filling up their cart, but exiting the site before actually purchasing.
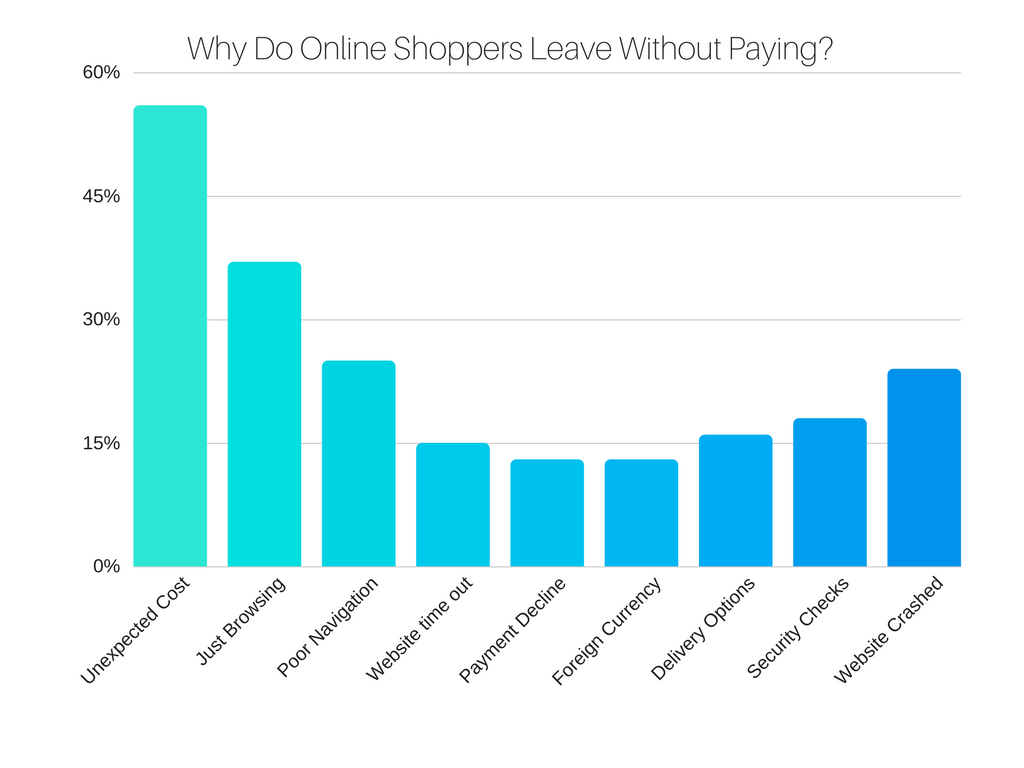
Usually, shopping cart abandonment is the result of poorly executed UX. In the list of most common reasons for shopping cart abandonment, an overwhelming majority are a direct result from a design choice causing poor usability.

- Reasons For Shopping Cart Abandonment (Data From WorldPlay)
Users are ultra-sensitive to ugly UX when shopping because of the prevalence of online retailers. If your site makes it difficult to find products, see customer reviews, or even check out, the potential client will leave and visit a competitor instead—there’s certainly no shortage of them on the web.
So it’s clear that if you’re running an e-commerce site, or in the process of designing one, you’ll need to conduct rigorous usability testing—it will make or break your online store.
So now we know why we should always perform usability tests. But who should you test, and where can you find them? What elements of your site should you be specifically investigating? And how exactly do you design these tests?
Who should your business run usability tests with?
The obvious answer, of course, is your users. Hopefully your e-commerce site has identified a clear target audience, and you understand the visitor demographic your website. The often tricky part is actually accessing them—it usually depends on the nature of your e-commerce site.
‘Hallway testing’, or simply grabbing co-workers, friends, or strangers off the street, can suffice if your application has a broader, more general user base. In this scenario, anyone unfamiliar with the application (provided they’re willing to complete a user test) can offer valuable feedback.
In a more ideal scenario, tapping into your current user base offers a direct channel for test subject recruitment. Companies can reach out with a pop-up on their site, an email blast, or simply reaching out using contact information collected from their customers.

If you’re starting from scratch however, and don’t have an existing user base just yet, there are alternative options. You could recruit potential users in your demo with targeted social media ads, or use one of the many user testing recruitment sites. A word of warning about the latter—while many allow you to recruit based on gender, age, or location, often times their filters aren’t granular enough to target a narrower market.
Knowing where to find test subjects is one thing, but incentivizing is another. Most testing agencies offer gift cards, large promotions and discounts for the e-commerce site, or even just a standard payment. Be sure to consider the incentive you’re offering if recruitment numbers are low.
What and how to run usability tests?
The are a number of different methodologies to utilize when user testing, each with its own advantages and disadvantages. Which one to choose often depends on your resources and what aspect of your e-commerce site you’ll be specifically investigating. In this article, I’ve elaborated on two common test approaches.
A/B Testing
A/B testing, also called split testing, is simply offering two (or more) choices to the test subject, and asking or observing which one they prefer, A or B. The advantages of A/B testing can be summarized in one word: simplicity.
A/B tests are typically low-cost, and considerably easy to design and execute. It’s ideal for testing discrete, individual elements of your e-commerce site—a logo, a color scheme, or a CTA.
While the collected data is easily analyzed, it also doesn’t provide as much insight as other test methods do. A/B testing gives coarse, binary data—you can only discern if the subject liked the element under test or not. Deeper preferences, subtext, and reasoning behind choices are lost.
Another pitfall is the scope of A/B tests—remember, you can only test one component at a time, so choose carefully to avoid having to run an overwhelming amount of tests. If you find yourself conducting too many A/B testing, the next experimental method might be a better fit for you.
Tasking
Unlike its A/B counterpart, “tasking” is a comparatively more in-depth approach to user testing, and bears many similarities to the actual scientific method. Tasking is a multi-step process that offers both quantitative and qualitative data to sufficiently characterize a user experience. Despite the more complex approach, implementing task-based testing can be made easier with online user testing tools available on the market.
A general outline of this testing method employs the following steps:
1) Identify Points or Processes That Need Validation
This is much broader than the A/B testing format. Perhaps you want to investigate the entire checkout process, or how your content is organized on the site. Maybe you’re using an unconventional display format for your products, and to ensure it resonates with your users.
2) Form Hypotheses
From these elements under tests, predict how the users will react, and what your own concerns may be. For example: "This checkout process is innovative and injects an element of fun, which may elicit a positive reaction from the user; however, its unconventional design may frustrate users who are unfamiliar with the site." Knowing your expectations helps parse the data after the testing.
3) Write Prompts
Tasking works by giving the test subject a prompt, or task, to complete, while you observe and record their interaction. Because of this, it’s important to ensure the tasks you give are straightforward, well-defined, and will accomplish your goals. Say you’re testing the checkout process of your site, specifically layout of the 'payment method' section. Your prompt might be "Add an item to the cart and purchase it using Paypal."

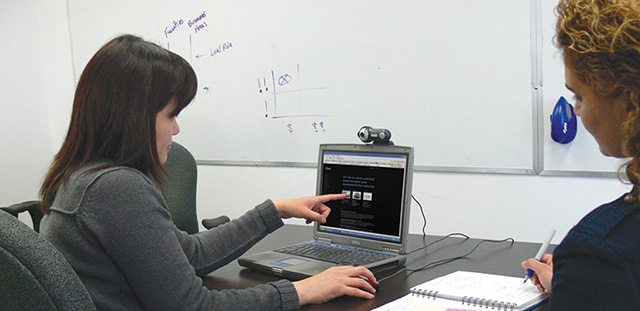
Subject Undergoing Usability Testing ( Source)
4) Observe, Record, and Interact
While the user is completing the assigned task, it’s important to carefully observe their behavior. Some use a screen recorder that monitors location and frequency of taps or clicks. Others opt for a basic audio or video capture device, or simply take highly detailed notes.
Regardless of the data collection method, it’s important to interact with the test subject as well, asking relevant questions that provide insight into their feelings and thoughts. What did they like about the site? What did they hate? Why? How did you feel interacting with this? It’s this mix of qualitative and quantitative data that makes the tasking method so robust.
Acing Your Usability Tests
We covered a substantial amount of ground, yet have still only scratched the surface of usability testing. Usability testing is a fundamental component in all UX design applications, though especially in the e-commerce field, a sector characterized by conversion rate difficulties.
Usability tests are only effective if they’re conducted with relevant test subjects—a commodity that can be hard to find and harder to convince without the proper incentives. There’s a number of approaches you can take to usability testing, the one you select should be based on what you’re testing, the nature of your e-commerce site, and your own resources.
While usability testing is an inherently scientific process, I see excellent research and testing as a sort of art. There’s so many different variables, permutations, factors to account for. It’s why many defer to expert UX design agencies who heavily emphasize user research & testing.
Remember the cardinal rule of the UX industry: design for the user, and only the user. If you want to take your e-commerce store to new heights, usability testing is your ticket there.